Vidéo : Qu'est ce que Garantme ?
Garantme, c’est quoi ? Garantme c'est la solution de caution pour tous les... Voir plus
Depuis sa naissance en 2017, Garantme a bien grandi et notre premier produit, la caution étudiante, a vite été complété par une suite de nouveaux produits, tels que Garantme Search, Garantme GLI et la Console.
Cette croissance réussie s’est également accompagnée de nombreux recrutements dans l’équipe Produit, avec l’arrivée de plusieurs Product Managers et d’une nouvelle Product Designer.
C’est durant cette phase de croissance que nous avons pris conscience qu’il y avait comme un manque d’alignement entre ce que nous étions en train de devenir (un leader de l’assurance immobilière) et comment nous nous présentions aux yeux du monde (une startup proposant une garantie pour les étudiants).
Cette différence d’alignement se ressentait aussi en terme d’identitié visuelle dans nos livrables design et interfaces finales. À l’époque, le “Pôle Design” était alors constitué d’une seule personne qui s’occupait de fournir des designs directement aux développeurs de façon plutôt informelle. Conserver une cohérence UX et/ou graphique est progressivement devenu un véritable challenge.
Nous avons très vite ressenti le besoin de créer une charte design pour éviter le cercle vicieux des composants recréés à l’infini et des développeurs surchargés par la quantité de travail. L’occasion s’est donc présentée lors du rebranding de Garantme en 2020 avec Alasta, un studio de design spécialisé en branding & interfaces.
Une fois les fondations de ce rebranding posées, nous devions réfléchir à sa diffusion et à son appropriation par l’ensemble des collaborateurs Garantme et à nos partenaires en externe. Comment les autonomiser sur l’utilisation de notre marque ? Comment créer le bon cadre pour garantir une cohérence de marque tout en permettant à la créativité de chacun de s’exprimer ?
.png)
.png)
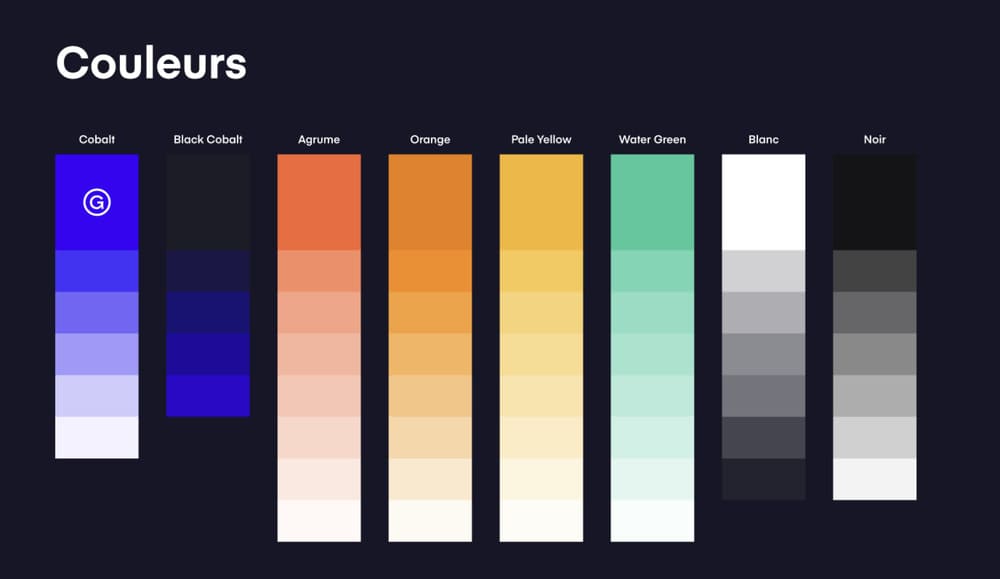
Une des étapes du rebranding a été d’imaginer un système cohérent qui puissent s’appliquer à l’ensemble de nos supports. Ce travail graphique s’est terminé avec la conception d’un UI Kit pour appliquer cette nouvelle identité à nos différents produits. Le nouveau Garantme était né !
La création de ce UI Kit sur Notion a permis à chacun de récupérer directement les éléments de branding (logos, codes couleur, téléchargement de typos, composants clés, illustrations) sans avoir à passer par l’équipe Produit ou Marketing.
%20(1).jpg)

De la même façon qu’avec l’UI Kit dans Notion, nous avions besoin de recréer un espace accessible aux équipes Product, Tech et CRM.
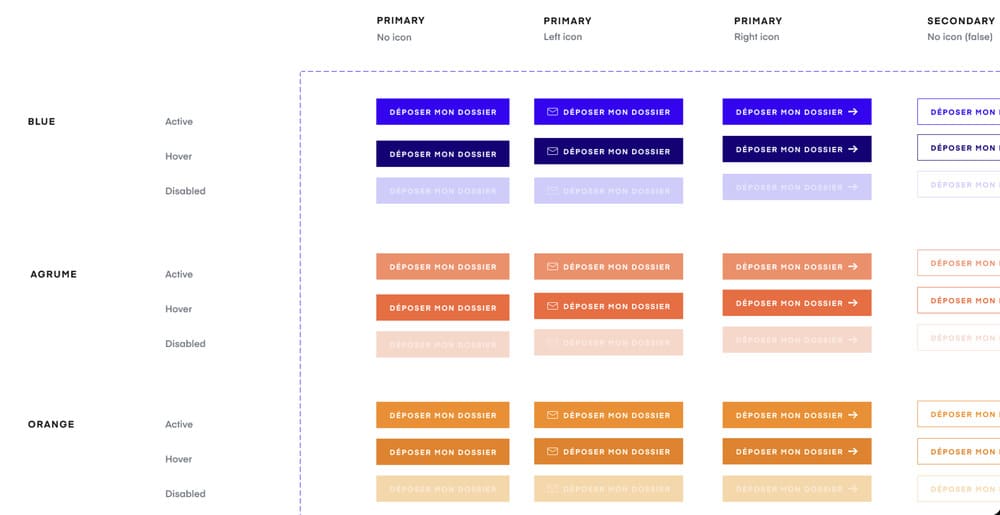
Nous souhaitions créer un référentiel de composants uniques avec pour objectifs de :
L’UI Kit issu du rebranding a été une bonne base qui nous a permis de poser les pierres fondatrices de notre Design System sur Figma.
Après avoir obtenu l’adhésion de l’équipe autour de l’idée d’un Design System, l’équipe des Designers a enfin pu ouvrir cette fameuse page blanche Figma… où tout restait à faire !
Nous avons décomposé la création du Design System en un certain nombre d’étapes :


Ce Design System sur Figma a été un vrai game changer pour nous car il a permis :
La prise en maturité de notre Produit nous a mis face à un nouveau challenge, plus récent : la nécessité de mettre en place une bibliothèque de composants UI.
Nous avons listé les avantages d’une telle solution :
Nous sommes donc justement en train de créer cette librairie en ligne… alors la suite au prochain épisode !
Après notre rebranding avec le studio de design Alasta en 2021, nous avons réfléchi à la meilleure démarche pour autonomiser nos collaborateurs en interne et nos partenaires en externe dans l’utilisation de notre identité visuelle. Nous
Ce processus nous a vraiment permis de gagner en cohérence sur la marque et en efficacité en interne. Plus nous avançons en maturité, plus nous sommes confrontés à de nouveaux challenges comme l’implémentation de cette librairie en ligne de composants UI. Nous vous partagerons nos apprentissages très bientôt sur cette nouvelle étape !
Si les design system vous intéressent, The Product Crew a agrégé les retours d’expérience de 6 startups dont Garantme !
Explorer plus d'articles :
Vidéo : Qu'est ce que Garantme ?
Garantme, c’est quoi ? Garantme c'est la solution de caution pour tous les... Voir plus

Garantme 2023 : une nouvelle levée de fonds en janvier qui promet une...
On parle de nous ! Suite à notre levée de fonds de 15 millions d'euros,... Voir plus
Garantme : “Notre ambition allait beaucoup plus loin que de proposer...
Garantme a fêté ses 5 ans en octobre dernier. Pour nos 2 fondateurs, Thomas et... Voir plus